Responsywne strony internetowe
Czym są strony responsywne?
Są to strony internetowe dopasowujące się bezwzględnie do rozdzielczości urządzenia, na którym ją w danej chwili wyświetlamy.
Co jest główną zaletą takich stron responsywnych?
Dobrze wykonana strona responsywna ma na celu ułatwienie użytkownikom dostęp do poszukiwanych informacji przy jednoczesnym zachowaniu czytelności serwisu na każdym urządzeniu.
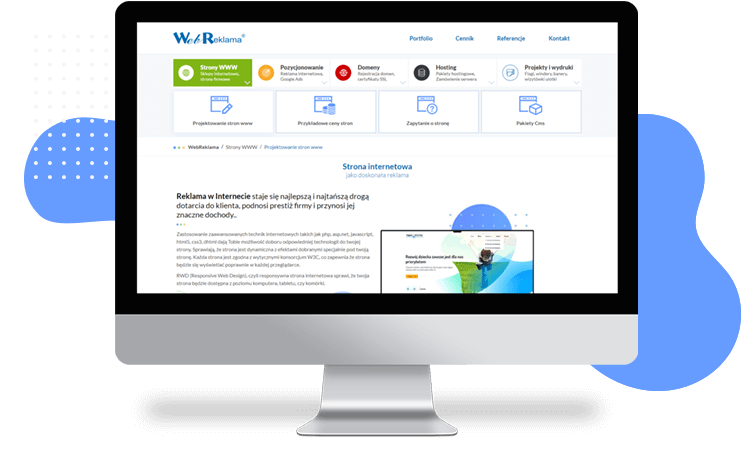
Zobacz poniżej jak zachowuje się strona internetowa na rozdzielczościach ekranów dostępnych w PC, tablecie i smartfonie.


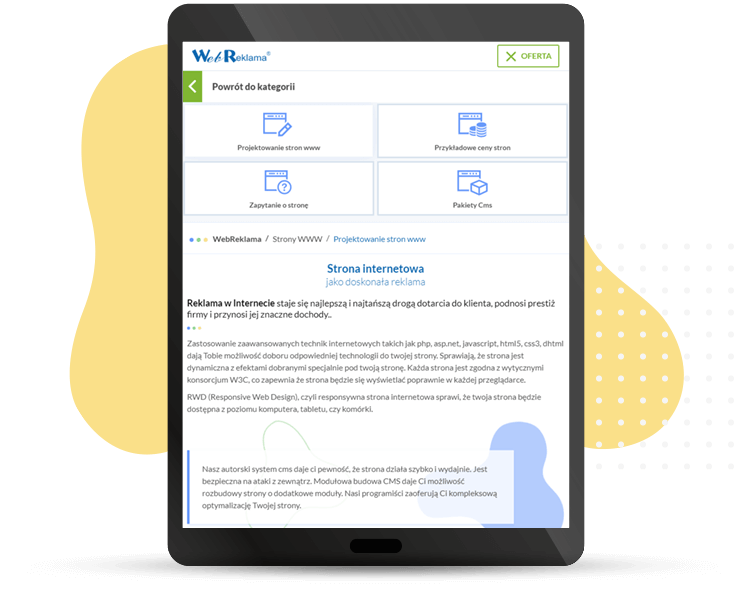
Strona internetowa wyświetlana na tablecie
Strona internetowa wyświetlana na tablecie o rozdzielczości
768x1024. Jest to typowa rozdzielczość urządzeń mobilnych typu tablet.
Jak widać na załączonym przykładzie, układ strony internetowej zmienia
się z zachowaniem istotnych elementów graficznych i merytorycznych.
Niektóre elementy jak np. ikony w menu znikają natomiast inne elementy
zmieniają swoje pozycje na stronie.
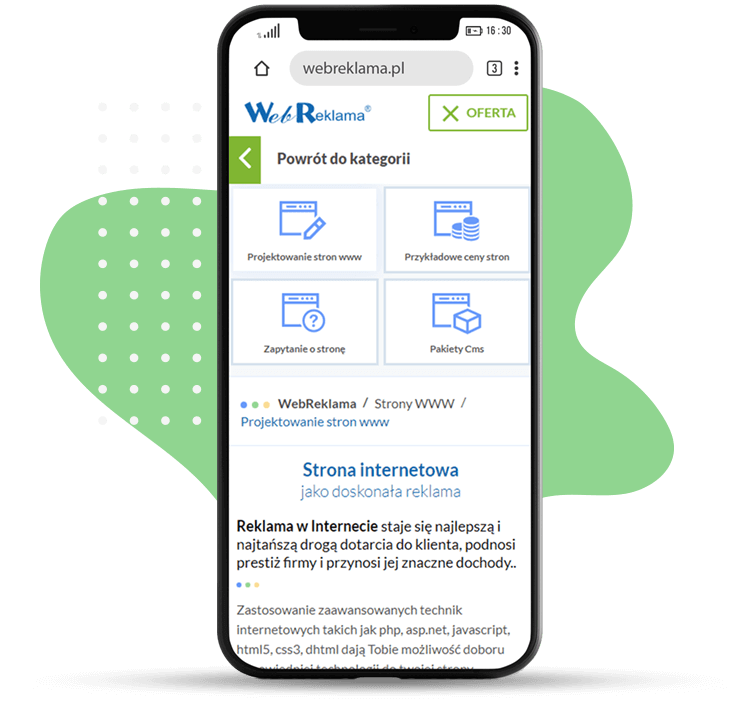
Strona RWD wyświetlana na smartfonie
RWD - Responsive Web Design jest coraz bardziej popularny dzięki
gwałtownemu rozwojowi technologicznemu w dziedzinie urządzeń mobilnych.
Błyskawiczny i stały dostęp do internetu za pomocą telefonów komórkowych
daje duże pole dla kreatywności Web-designerom i Web-developerom.
Najbardziej popularna wyszukiwarka internetowa Google coraz mocniej
premiuje i faworyzuje strony dostosowujące się do rozdzielczości poprzez
podnoszenie ich pozycji w wynikach wyszukiwania.

ul. Białostocka 24 lok. 111
03-741 Warszawa
